Содержание
Как работают одностраничные сайты по продаже товаров

С помощью лендинг пейдж можно создать в интернете бизнес с нуля, не имея денег и познаний в области разработки продающих сайтов. Для этого достаточно понять, как действовать в системе дропшиппинг. Зная маркетинговые принципы осуществления продаж в интернете с помощью одностраничных сайтов можно увеличить реализацию продукции, а значит прибыльность компании благодаря тому, что реклама построена грамотно. Идеальный продающий сайт помогает найти нужный продукт, сделать выбор и купить.
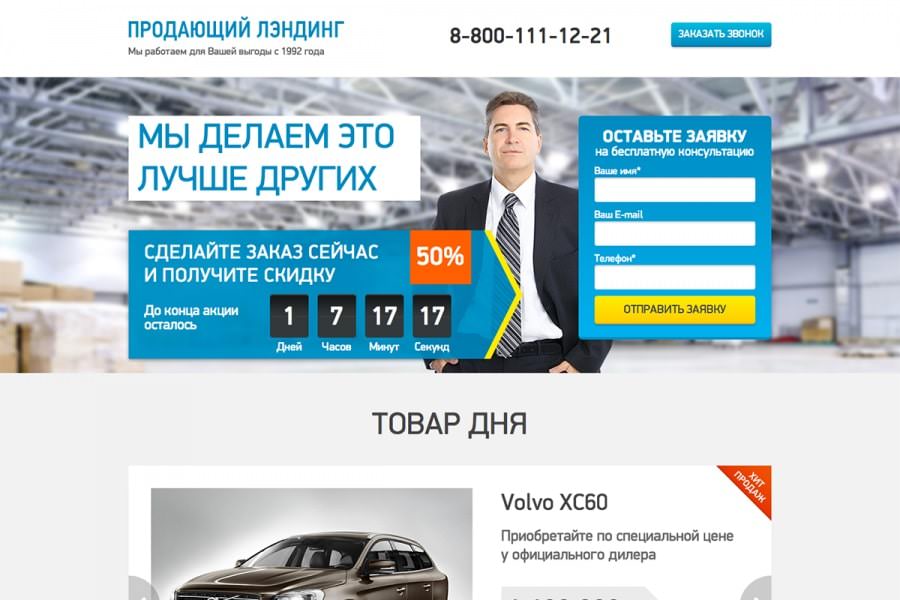
Лэндинг пейдж для продажи товаров
Одностраничный сайт подойдёт для продвижения одного товара или услуги, потому что с помощью лендинга результативна реклама и продвижение только одного продукта. Сейчас успешность бизнеса на одностраничниках объясняется тем, что через интернет они продают лучше, в сравнении с многостраничными сайтами, так как содержат постоянный призыв к действию.
Приобретая рекламные посты в тематических сообществах, смотрите на тематику и статистику сообщества. Таргетированная, тизерная и контекстная реклама платная. Исключение составляет спам.

Если контекстная реклама настроена, вы получите трафик на лендинг пейдж. От того, как сделан одностраничный сайт, зависит, захотят ли люди купить продукт, поэтому важно создать продающую страницу правильно.
Правила, в соответствии с которыми создаётся идеальный продающий сайт
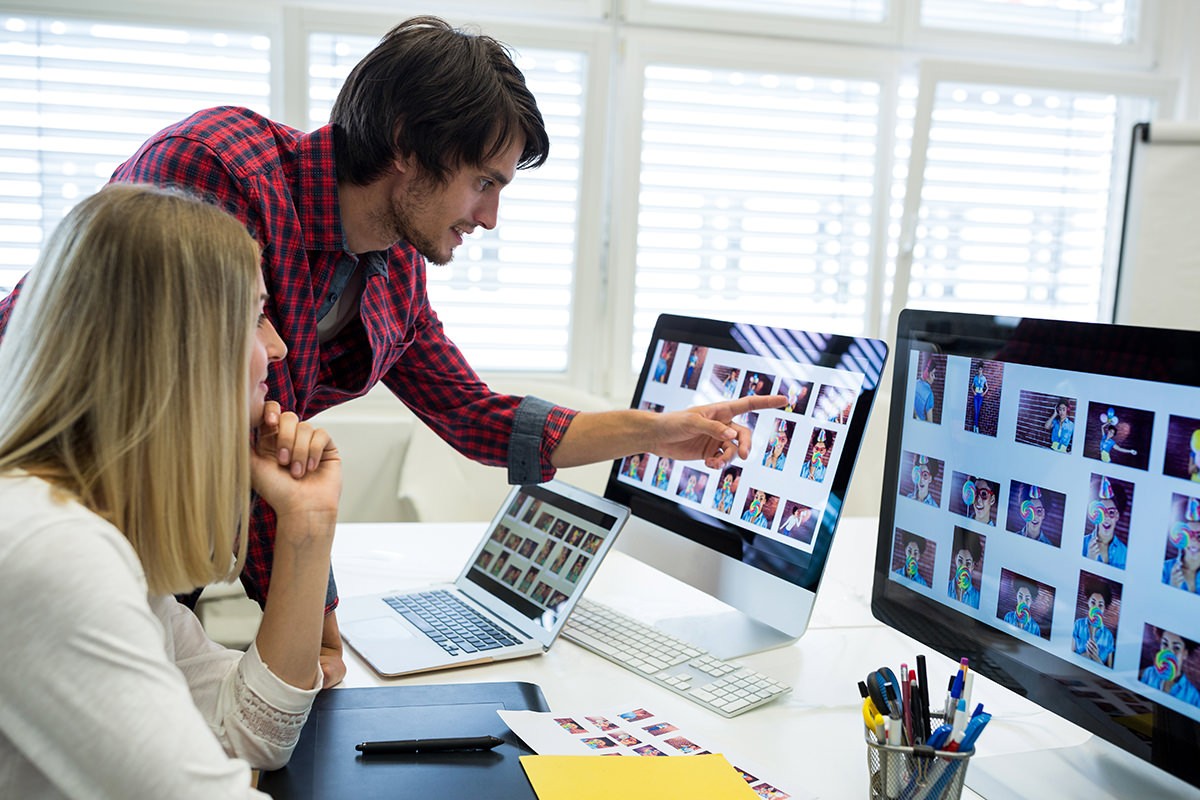
- Все изображения надо разместить продуманно. Идеальный лендинг пейдж содержит настоящие, а не стоковые фото. Так увеличивается лимит доверия у потенциальных покупателей. Изображение вызывает у людей эмоции, которые должны быть положительными. Пример: сначала тщательно продумайте идею, почему потенциальный клиент выберет этот продукт, почему это выгодно и в соответствии с этим подбирайте картинку.
- Избавьте покупателей от необходимости делать выбор. Множество решений за непродолжительный период утомляет. Постарайтесь подтолкнуть человека к нужному решению, то есть сделайте выбор за него, но ненавязчиво.
- Идеальный одностраничный сайт обязательно включает в себя знакомство с сотрудниками компании. Подобный шаг повысит доверие к вам, и как следствие, увеличит продажи продуктов через интернет.
- Стоит продемонстрировать результат использования продаваемого продукта. Людьми правят эмоции, поэтому пришедшие на лендинг пейдж люди должны почувствовать эффект от обладания предметом.
- Социальное доказательство успешно работает: увидев, что товаром воспользовались двести человек и имеются положительные отзывы (как пример, самые лучшие) о продукте, желание купить его возрастёт.
- Призыв к действию оформляют так, чтобы его можно было легко найти. Вряд ли у посетителей возникнет желание его искать.
- Визуализируйте процесс с помощью демонстрации этапов работы.
- Цена должна быть указана. Покупателей в первую очередь интересует цена товара, потому замалчивать её нецелесообразно. Пример: человек попал на одностраничник, продающийся здесь товар ему нужен, но его стоимость неизвестна. Он начинает звонить, писать, ему начинают звонить и писать. В результате цена выясняется, и она не устраивает клиента. Результат: впустую потраченные нервы и время, а возможно, и деньги.
- Идеальный лендинг пейдж имеет счётчик, который подтолкнёт посетителя сайта сделать покупку здесь и сейчас, а не пойти искать нужный продукт куда-то ещё.
- Показав местоположение компании, вы повысите доверие клиентов.
- Ничто на сайте не должно отвлекать посетителя от главной цели – продажи товара.

Товары для продающих сайтов дропшиппинг
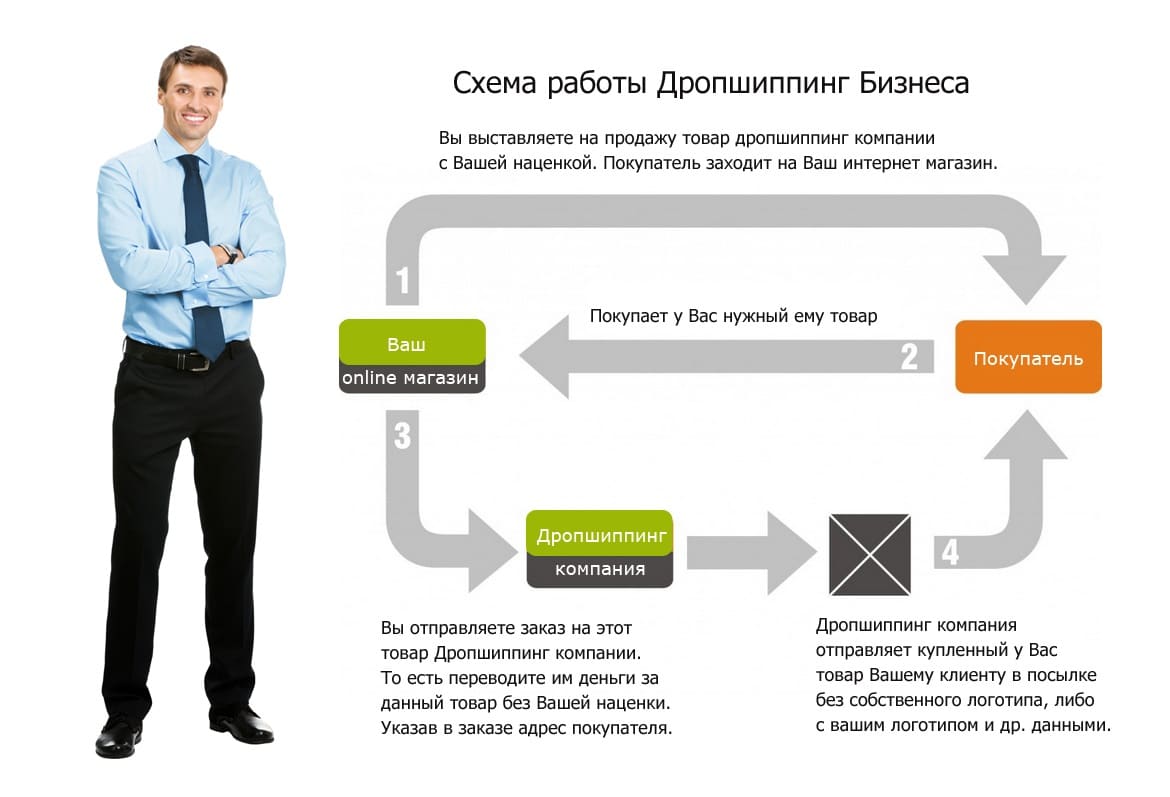
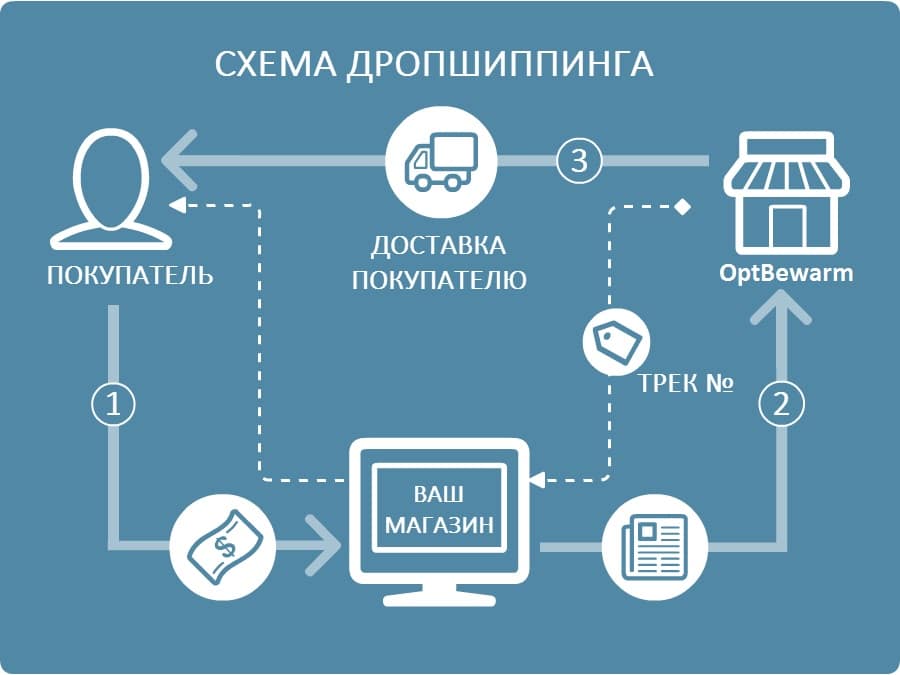
Прямая поставка товара от компании-производителя покупателю через посредника называется дропшиппинг. Посредник заказывает товар, указывая при этом адрес клиента (конечного получателя). В системе всё несложно: покупатели получают товар, поставщики – деньги за реализованный продукт, а посредник процент от сделки. Нюансом выступает срок доставки с момента продажи.

Чаще всего по системе дропшиппинг осуществляется продажа китайских товаров. Такое положение дел объясняется тем, что именно Китай занимает лидирующее положение в производстве и максимально качественно наладил почтовый сервис с другими странами.
Товары для продающего одностраничного сайта
Выбор товаров для лендинга производится в соответствии с принципом: предлагать покупателям надо то, что они согласятся купить. Если у вас имеется опыт продаж через интернет, то можно рискнуть – взять новые идеи и заработать на них. Для начинающих работу в сети разумнее прислушаться к рекомендациям опытных бизнесменов, торгующих через интернет.
Главная опасность для начинающих продажи в интернете состоит в том, что создав продающий сайт с нуля или по шаблону и не продав через него ничего, они разочаровываются и уходят, не работая над ошибками.
Раньше чтобы узнать, как будет продаваться товар через интернет, нужно было протестировать ниши, провести маркетинговые исследования, что предполагало денежные и временные затраты. Сегодня необходимую информацию и право на продажу можно получить через специальные купонные сервисы. Работая с купонами, можно получать прибыль, используя качественный лендинг.
ТОП купонных сервисов
Купонный сервис – это сайт, где представлены разного рода продукты со скидками, дающий возможность получить достоверную информацию о том, насколько активно будет реализовываться товар. Пример: что продаётся хорошо, в каком районе, за какую цену.
Купонных сайтов сотни, но следить можно только за наиболее крупными сервисами, которые подскажут какой товар выбрать, чтобы разместить на лендинг пейдж, что наверняка захотят купить пришедшие на одностраничник. Это также отличный способ протестировать выбор товара до начала продаж.
Groupon.ru
Занимает первое место в ТОП. На этот сайт каждый день приходят миллионы людей. Для получения сведений о востребованных товарах надо зарегистрироваться на сервисе и перейти в раздел товары. Информация заслуживает доверие, это не реклама и не один из ходов маркетинговой политики, обеспечивающий увеличение количества проданных товаров.

Kupikupon.ru
Нужно зарегистрироваться на сервисе и выбрать товар, входящий в ТОП наиболее популярных (пример: определённый брэнд часов). Его вы сможете разместить для продажи на одностраничнике.
Vigoda.ru
Третье место в ТОП. Принцип поиска популярных лотов тот же: регистрируетесь и смотрите в различных категориях и по ключевым словам. Отличие от других сервисов: чтобы посмотреть, какое количество продукта, который вы собираетесь разместить у себя на одностраничнике, продано, надо кликнуть на этот продукт.
Livingsocial.com
Если продающий сайт создаётся для российского потребителя, то проанализируйте менталитет жителей СНГ и рассудите здраво, будет ли продаваемая вещь так же востребована у вас.
На livingsocial.com есть возможность просмотра статистики по странам мира. Этот сервис облегчит решение дилеммы, какой товар выбрать и разместить, что захотят купить жители РФ и ближнего зарубежья.
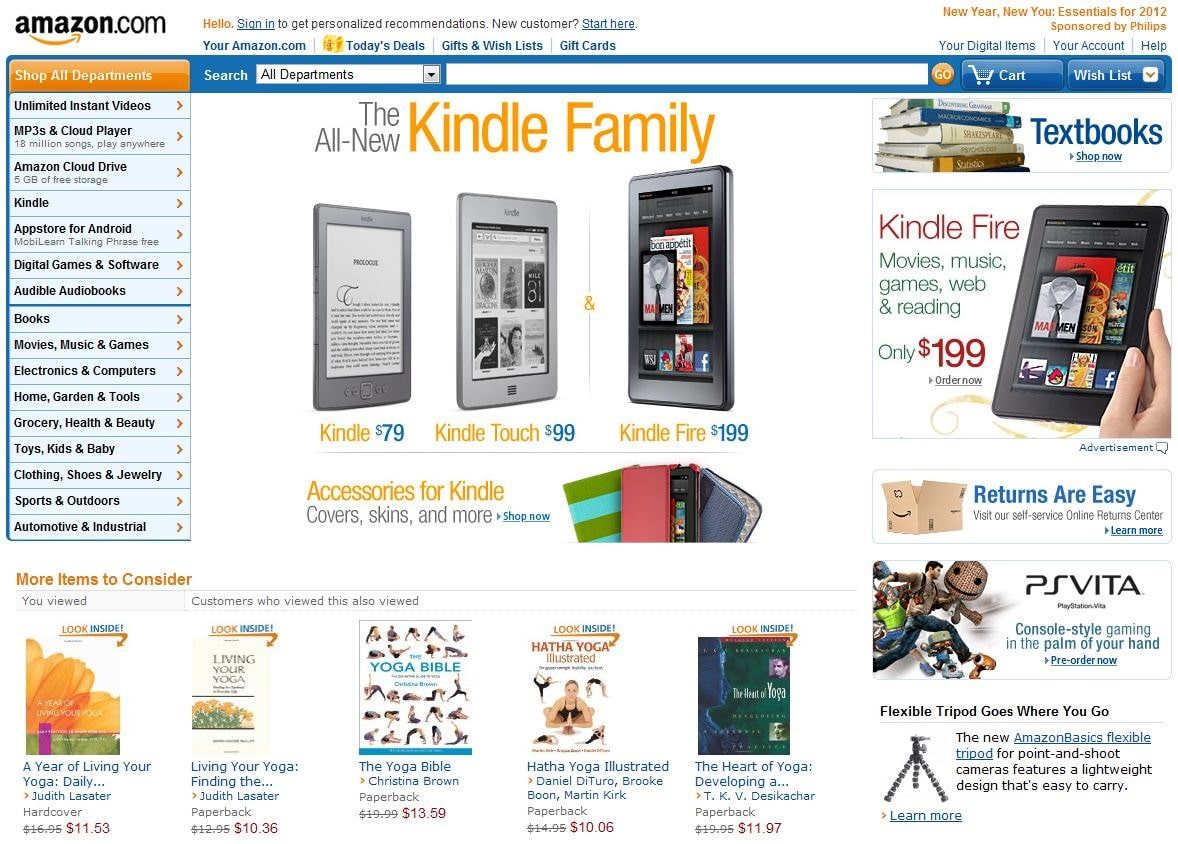
Amazon.com
Этот сервис является не только купонным, но и полноценным сервисом доставки товаров из США. Товары там значительно дороже, срок доставки выше, но ассортимент положительно отличается от китайского качеством и наличием уникальных товаров.

Здесь можно выбрать категорию товара, подкатегорию и увидеть сотню самых продаваемых продуктов. Не надо раздумывать захотят ли купить продукт, который вы планируете разместить для продажи на одностраничнике. Собранные в этом перечне товары – не реклама с целью увеличить прибыль, это правдивая статистика.
В сервисах имеется раздел под названием прошедшие акции. Он позволяет заглянуть в архив с тысячами товаров, получить статистику и узнать цены бесплатно. Подобная информация поможет подобрать сезонные товары, которые Вы захотите разместить на продающем сайте (пример: новогодние ёлочные украшения), вовремя найти поставщиков и заработать на этом деньги.

Неплохо, если Вы разбираетесь в специфике продукта, который собираетесь разместить на лендинге для продажи. Это увеличит вероятность грамотно составленного текста на продающей странице и упростит общение с покупателями при продаже.
Одностраничные сайты дропшиппинг с нуля до миллиона
С помощью одностраничников можно создать сеть магазинов и заниматься продажами не имея средств на закупку, не располагая знаниями по созданию продающих сайтов в интернете и не занимаясь доставками, возвратами и т. д. Пример – система дропшиппинг, которая помогает быстро создать собственный бизнес с нуля до миллиона. Дропшиппинг позволяет продавать через интернет всё.

Классический дропшиппинг – когда покупатели делают у вас заказ и платят деньги, а вы забираете процент и заказываете товары на адрес покупателя. Поставщики обрабатывают сделанный вами заказ на товар. Отправляют проданные товары на адрес покупателя тоже поставщики. Неудобство подобной схемы дропшиппинг заключается в необходимости принимать платежи от покупателя и за минусом процента отправлять поставщику.
Одностраничный сайт представляет собой инструмент продаж, в котором содержится грамотно разработанная реклама и постоянный призыв к действию, побуждающий посетителя купить товар. Чтобы заработать на одностраничнике, важен удачно выбранный продукт, который следует разместить для продажи и который наверняка захотят купить. Воспользовавшись статистикой купонных сервисов, необходимость протестировать одностраничник отпадёт.
Как создать качественный одностраничный сайт
 Автор: Виталий Веселов Опубликован 30.07.2021
Автор: Виталий Веселов Опубликован 30.07.2021
Если вам нужно быстро и качественно рассказать о бренде или о том, какой вы крутой специалист — используйте одностраничники. В этой статье мы рассмотрим одностраничный сайт, определим, каким он может быть, а также выясним, как его создавать.
Содержание
Одностраничный сайт и лендинг — в чем разница
Лендинг — это посадочная страница, которая побуждает человека совершить целевое действие: купить продукт, оформить заказ, забронировать билет на мероприятие, принять участие в вебинаре и тому подобное. Сайт носит коммерческий характер — привлечь трафик, получить контактные данные пользователей и увеличить прибыль.
Одностраничный сайт — это ресурс, который состоит из единственной страницы и закреплен за одним URL.
Цель: привлечение и информирование пользователей. Не каждый одностраничник является лендингом.
Ниже мы сделали сравнительную таблицу, чтобы показать отличия одностраничника от лендинга.
| Одностраничный сайт | Лендинг |
| Перемещение происходит по внутренним ссылкам и прокручиванием страницы вверх или вниз | Бывает одностраничным или входит в состав многостраничного сайта |
| Преследует цель информирования пользователей | Преследует коммерческие цели |
| Одностраничники доносят важную информацию до пользователей | На сайте присутствует форма для сбора контактных данных |
| Страница может быть короткой или длинной | Обычно это длинная страница, на которой размещается максимум информации о продукте или компании |
| На странице может содержаться призыв к действию, но наличие этого блока для сайта не является обязательным | Всегда есть призыв к действию |
Не каждый одностраничник является лендингом, а landing — это не всегда самостоятельный сайт.
Виды одностраничных сайтов
Одностраничники делят на несколько видов, давайте остановимся на них подробнее. Так как мы уже рассмотрели понятие «лендинг», его в этом списке не будет.
Сайт-визитка
Информационный ресурс, на котором размещают информацию о компании и ее деятельности. Другими словами, это перенесенная из офлайна в онлайн визитка, только с более подробным описанием.
Организация сможет в любой момент отправить ссылку на сайт и помочь человеку ознакомиться со своими возможностями. Обычно на подобных одностраничниках есть вся информация о фирме, ее контактные и регистрационные данные, список преимуществ и варианты продукции.
Если пользователя заинтересовала информация, он может позвонить по телефону или написать электронное письмо. Также на сайте часто присутствует форма обратной связи, куда человек может добавить свои контактные данные.
Подобными форматами пользуются специалисты в определенной области — например, психологи или digital-агентства.
Портфолио
Сайт, на котором автор размещает свои работы, чтобы показать свой профессионализм. Например, фотограф показывает свои варианты съемки, а программист таким образом может обозначить свои навыки — работал с C#, написал фрагмент кода для проекта.
Пример сайта портфолио
Сайт-опросник, на котором пользователю предлагается ответить на несколько вопросов и оставить свои контактные данные. В конце его всегда ждет подарок — чек-лист, бесплатный доступ к приложению, VIP-подписка и тому подобное. Это нужно для того, чтобы привлечь внимание человека и собрать его контакты.
Информация может использоваться для сбора целевой аудитории и составления портретов клиентов.
Информационная страница
Ресурс, на котором содержится информация о мероприятии, событии, новом товаре или услуге. Сайт создан для того, чтобы подогреть интерес аудитории.
Пример информационной страницы
Подписной сайт
Страница, на которой пользователь может подписаться на рассылку — новости компании, изменения в ассортименте, акции и скидки, вебинары.
Пример подписного сайта
Из чего состоит одностраничный сайт
Классический одностраничник состоит из нескольких блоков, которые могут перемешиваться между собой и повторяться.
Первый блок
Цель блока — побудить пользователя ознакомиться с сайтом или совершить действие.
Первый блок может быть представлен в виде одного или нескольких баннеров, которые можно пролистать, а также в формате видео.

Пример главного блока
На баннерах может располагаться кнопка с призывом совершить действие: оставить контактные данные, заполнить форму, задать вопрос или получить подарок.
Структура первого блока:
- Логотип компании.
- Название организации. .
- Изображение или видео в высоком разрешении.
- Форма обратной связи или кнопка с действием.
Цель — обеспечить удобную и понятную навигацию по блокам сайта.
Меню можно закрепить над всеми блоками одностраничного сайта либо спрятать сбоку или сверху.

Пример размещения меню справа
- Логотип или название компании.
- Основные разделы сайта — описание, отзывы, информация о компании, контактные данные, акции и тому подобное.
- Ссылки на соцсети.
- Телефон организации.
- Email.
- Кнопка обратной связи.
Блок «Описание»
Цель — рассказать подробно о цели проекта. Например, о компании или о том, где и когда будет проходить мероприятие.

Пример основного блока одностраничного сайта
Структура блока «Описание»:
- Характеристики проекта. Текст рассказывает пользователю, почему он должен воспользоваться вашим предложением, записаться на вебинар или сохранить ваши контактные данные.
- Изображения и видео в высоком разрешении.
- Кнопки с целевым действием.
Блок «Преимущества»
Цель — показать пользователю основные преимущества компании. Это может быть список достоинств или перечисление спикеров, которые участвуют в конференции.
Преимущества можно расположить в виде списка с изображениями — как на скриншоте ниже.

Вариант, как может выглядеть блок с преимуществами
Структура блока «Преимущества»:
- Текст в виде списка.
- Фотографии в высоком разрешении, если этого требует список.
- Стикеры или иконки, которые будут разграничивать абзацы.
- Кнопка с призывом к действию.
Кейсы
Цель — убедить пользователя довериться вам и совершить целевое действие.

Пример оформления кейсов
Структура блока с кейсами:
- Фотографии в высоком качестве.
- Текст, в котором все факты будут подтверждены цифрами и результатами исследований.
- Таблицы и схемы, если их наличие оправдано. — можно поиграть с кликбейтом, но более уместным будет нейтральное информативное название.
Блок «Отзывы»
Цель — еще один показатель доверия к компании. Через отзывы новые пользователи могут судить о качестве товара и обслуживании клиентов, а также о том, понравился ли продукт покупателю.

Пример блока с отзывами
- Фотографии клиентов.
- ФИО покупателя (зачастую — только имя и фамилия, без отчества).
- Скриншот или текст отзыва.
- Оформление можно сделать на одном экране или добавить скроллинг.
Блок «Схема работы»
Цель — дать пользователю инструкцию по работе с компанией. Это может быть схема пути взаимодействия с брендом или список тарифов для разных задач бизнеса.

Пример блока «Схема работы»
Структура блока со схемой работы:
- Иконки или изображения.
- Текст, который будет расшифровывать преимущества, этапы взаимодействия с компанией или тарифы.
- Здесь могут быть кнопки CTA.
Блок «Контакты»
Цель — контактная информация, помогающая пользователю связаться с компанией и найти адрес на карте.
Ниже представлен макет блока контактов, на котором есть карта, адрес компании, email, телефоны для связи и ссылки на соцсети.

Вариант блока с контактами компании
Структура блока «Контакты»:
- Юридические данные фирмы.
- Номер телефона, email, ссылки на мессенджеры и соцсети.
- RSS. .
- Форма обратной связи.
- Карта с местоположением компании — «Яндекс.Карты» или Google Maps. — вы можете вынести этот раздел в самостоятельный блок, но ссылку на него нужно обязательно оставить в меню или в подвале сайта.
CTA-кнопки
Выше мы разобрали несколько видов кнопок, которые побуждают пользователя совершить действие. На одностраничном сайте можно разместить одну или несколько CTA.
Цель — помогает пользователю понять, какое действие он должен совершить на сайте.

Пример кнопок на сайте
- Емкое слово или фраза — например, «оставить заявку», «хочу записаться», «вступить в сообщество», «заполнить анкету».
- Контрастные цвета — текст в кнопке не должен сливаться с ее фоном.
- Кнопка должна быть кликабельной — пользователь нажимает на нее и попадает на другую страницу или форму для обратной связи.
Формы обратной связи
Цель — помочь компании получить заявку или обратную связь от клиента.

Вариант формы обратной связи
Структура формы для обратной связи:
- Не более трех полей для заполнения — имя, номер телефона, email.
- В идеале, открытая в браузере форма должна автоматически подтягивать подсказки о данных пользователя.
- Если вы добавляете какой-то вопрос в форме — сделайте его максимально простым, чтобы человек не задумывался над ответом.
Дополнительные блоки
Для каждого вида одностраничника есть дополнительные блоки:
- Чек-лист для квиза или подписного сайта. Цель — стимулировать пользователя совершить действие и получить за это приз.
- Блок с публикациями в СМИ или со списком партнеров — используется на сайтах-визитках и портфолио. Цель — показать экспертность компании и получить доверие клиентов.
- Блок с опросом является основным в квизе. Цель — получить контактные данные и собрать информацию о ЦА.
Создание одностраничного сайта: пошаговая инструкция
А теперь разберем процесс, как создать одностраничный сайт.
Определить цели
Для того чтобы создать одностраничный сайт — нужно разобраться в том, какие задачи он будет выполнять.
Список вопросов, которые вы должны задать себе перед началом работы:
- Какую информацию вы хотите донести до людей?
- Как люди должны использовать ваш сайт?
- Что будет на сайте?
- Будут ли на странице товары?
- Какой аудитории будет интересен ваш ресурс?
- Будет ли сайт использоваться только как инструмент перехода на соцсети или другие ресурсы?
После того, как запишете ответы, вам станет понятно, какой вид сайта нужен компании, а также вы определите цель вашего ресурса. Например, привлечь подписчиков, проинформировать покупателей о новом магазине, продемонстрировать товар или продать продукт.
Выбрать ЦА
Далее вам нужно точно описать сегмент целевой аудитории и обозначить, как страница будет решать проблему клиента.
Например, у вас есть ресторан и вы хотите рассказать о разных услугах:
- Сайт-визитка подойдет для общего информирования клиентов: обеды и романтические ужины, аренда банкетного зала, меню от шефа и мастер-классы по выходным. Сегмент: мужчины и женщины от 20 до 60 лет.
- Портфолио покажет варианты оформления банкетного зала: для свадьбы, для выпускного или на день рождения. Сегмент: женщины от 25 до 40.
- Квиз поможет понять, чего хочет ваша аудитория и для чего она к вам приходит. Сегмент: мужчины и женщины от 20 до 50 лет.
- Информационная страница сообщит подписчикам о том, когда у вас проходят мастер-классы. Сегмент: женщины от 30 до 40 лет.
- Лендинг поможет разместить меню. Пользователи смогут заказать обед на дом. Сегмент: женщины и мужчины от 20 до 45 лет.
- Подписная страница соберет базу подписчиков. С ее помощью вы сможете оповещать пользователей о новых акциях и скидках, а также напоминать о себе с помощью чат-ботов или email. Сегмент: мужчины и женщины от 25 до 45 лет.
Каждый одностраничник будет «заточен» под определенный сегмент аудитории, поэтому ваша задача — определить ее и рассказать о компании в максимально подходящей форме.
Изучить конкурентов
- Определить прямых и косвенных конкурентов.
- Изучить их сайты.
- Проанализировать информацию — оффер, УТП, акции и скидки, оформление баннеров и так далее.
- Сравнить стоимость или тарифы.
- Определить сильные и слабые стороны каждого конкурента.
Изучайте не только сайты, но и соцсети, публикации на других ресурсах, читайте отзывы и оценивайте репутацию в сети.
Собранная информация поможет вашей компании сформулировать уникальное предложение и найти сильные стороны, которые выделят вас на рынке.
Создать прототип сайта
Далее переходите к созданию прототипа сайта — в ходе работы над макетом вы поймете, какое наполнение вы хотите видеть на сайте.
Все идеи вы можете записывать в майнд-картах: это поможет систематизировать элементы и понять, без каких блоков вам точно не обойтись.
В начале у вас будет подобный макет, в котором вы обозначите расположение элементов и информации.

Пример прототипа сайта
Рекомендуем к прочтению! Узнайте, как работать в Figma.
Продумать наполнение сайта
После анализа ЦА и конкурентов вам уже будет проще ориентироваться и схема сайта поможет проработать наполнение:
-
или определиться с шаблоном.
- Подобрать изображения и баннеры.
- Продумать текст.
- Подготовить логотип и фавикон.
- Собрать новый макет сайта.
На примере ниже показано расположение блоков и элементов в них. Первый блок — это акция с кнопкой, второй — описание преимуществ компании, которые выделены иконками.

Пример оформления блоков в макете
Выбрать инструменты, с помощью которых будет создан одностраничный сайт
Теперь мы подходим к выбору инструментария для верстки сайта и его последующего запуска.
Вам нужно определиться с системой, в которой будет создан сайт:
-
. Готовые no-code решения, которые помогают самостоятельно создать одностраничный сайт с нуля. . Движки для создания и наполнения сайтов.
- Шаблон. Это самописный код, который размещен в открытом доступе. Вы можете скачать его и настроить под свой проект.
- Самописный сайт. Для этого вам потребуется помощь команды разработчиков, которые создадут уникальную страницу и помогут реализовать все ваши идеи.
После выбора площадки для верстки сайта переходим к инструментам, которые помогут запустить ваш проект:
- Выбирать доменное имя.
- Оплатить хостинг. . .
- Подключить сервисы для продвижения — счетчики для отслеживания метрик, рекламные кабинеты, интергации с CRM-системой и платежными системами, а также соцсети и мессенджеры.
Разобраться в юридических деталях
Тем, кто планирует сделать одностраничный сайт и успешно запустить его, без данного пункта не обойтись.
В каких тонкостях вам нужно разобраться
- Нельзя нарушать закон о персональных данных. Вы должны разместить информацию о том, что персональные данные клиентов будут использоваться только вами — и никогда не попадут к третьим лицам.
 Пример того, как добавляют документ «Политика конфиденциальности»
Пример того, как добавляют документ «Политика конфиденциальности» - Чтобы пользователи не жаловались на вас, а вы могли соблюдать правила закона о персональных данных — добавьте галочку для согласия. Разместите ее в форме заявки, чтобы посетители сайта могли подтвердить свои действия.
 Вариант оформления галочки, подтверждающей обработку данных
Вариант оформления галочки, подтверждающей обработку данных - Оповестите пользователей о том, что вы собираете метаданные — cookie, IP-адреса и данные о местоположении.
 Пример уведомления о сборе cookies
Пример уведомления о сборе cookies
Важно! Если вы ведете бизнес в России, вам нужно уведомить Роскомнадзор о том, что вы храните и обрабатываете персональные данные. Вас попросят предоставить дополнительный список документов, которые подтвердят деятельность компании.
Оформление и текст одностраничного сайта
Давайте подробнее остановимся на правилах оформления одностраничника и главных составляющих эффективного текста.
Визуальная составляющая сайта
Создание одностраничного сайта не подразумевает по умолчанию уникальный дизайн и фирменные иконки. Достаточно выбрать готовый шаблон и наполнить его необходимой информацией — но даже стоковый дизайн необходимо модернизировать под стандарты юзабилити.
Четкий призыв к действию
Он должен находится в кнопке, на которую пользователь обращает внимание.
- Кнопка может быть в шапке, в теле или в подвале сайта.
- Количество слов не должно быть больше трех, иначе потребителю будет сложно понять информацию.
- Придерживайтесь контрастных цветов. Например, черный и белый хорошо сочетаются, а желтый и оранжевый — плохо. Также кнопка не должна теряться на фоне сайта.
Видео и анимированные элементы на фоне
Подобный контент нужно использовать с умом и следить за тем, чтобы он не перегружал сайт. При корректном использовании видео повышает уровень узнаваемости вашего ресурса, а также помогает завоевать доверие клиентов.
В формате видео можно представить продукт или историю компании, записать инструкцию или показать кейсы.
Мобильный дизайн
Его также называют респонсивным — элементы изначально заточены под смартфоны. Контент на сайте является динамическим и при смене масштаба каждый блок адаптируется под любой шаблон — ваша страница будет корректно отображаться на всех видах устройств.
Рекомендуется к прочтению! Узнайте, что такое мобильный лендинг.
Простая навигация
Не усложняйте меню сайта сложными названиями. Делайте простые заголовки разделов — до двух слов.
Также мы рекомендуем избавляться от ненужных элементов и не перегружать фон сайта, чтобы пользователь не отвлекался от основного контента.
Изображения
Большое количество картинок снижает скорость загрузки страницы. Чтобы избежать этого, вы можете добавить одно большое изображение, которое будет оптимизировано так, чтобы увеличить скорость загрузки одностраничника.
Важно! В наше время на счету каждая секунда — если ваш сайт медленно подгружает информацию, пользователь закроет страницу и никогда к вам не вернется.
Используйте только качественные изображения. Лучше всего добавлять собственный контент, а стоковые снимки включать только на старте проекта.
Минимализм в дизайне
Он проявляется во всем: простые шрифты, от трех до пяти цветов и лаконичное оформление кнопок и блоков.
Пользователи стремятся получить информацию и найти ответ на вопрос. Не перегружайте сайт излишними «красивостями» — даже если они, как вам кажется, красиво обрамляют текст.
Важно! В дизайне сайтов нужно исходить из удобства для посетителя. Клиент не должен испытывать сложностей. Чтобы понять его путь знакомства с брендом — составьте customer journey map и проработайте слабые места.
Текст одностраничника
Информация на странице с самых первых слов должна отвечать на запрос пользователя. Давайте разберемся — с чего нужно начать одностраничник и как его закончить.
Заголовок
Это первое, что увидит пользователь, поэтому привлекайте его внимание:
- Что-то оригинальное — например, для рекламных агентств или личных портфолио.
- Начинается с ключевых слов, которые пользователь вбивал в окне поисковых систем. Запросы можно найти через «Яндекс Wordstat» и Google Trends.
- В формате вопроса.
- Простое и лаконичное.
- Название бренда.
Одна страница — одна мысль
Вся информация на сайте должна доносить до пользователя одну конкретную мысль, которую вы формируете в целевом действии. Это помогает пользователю разобраться даже в узкоспециализированном бизнесе и понять, на какую страницу он попал.
Оформление текста
Обязательно разбивайте текст на абзацы, выделяйте главные мысли, используйте буллиты в виде иконок, а также простой и читабельный шрифт.
Вы можете менять цвет текста для важных акцентов, которые должны выделяться среди остального текста. Пользователь сможет просмотреть страницу по диагонали — и сразу понять, о чем на ней идет речь.
Люди доверяют фактам и цифрам
Используйте в своем тексте факты, которые подтверждаются цифрами. Ваша задача — в грамотной и простой форме рассказать об этих данных. Конечно, желательно не просто сообщить о том, что «компания работает на рынке 15 лет», а преподнести все чуть интереснее, не скатываясь в язык пресс-релизов. Например, показать количество клиентов и партнеров, в которыми вы работаете, отразить обороты производства и указать сколько человек пользуются вашей продукцией.
Подарки и сюрпризы
Благодарите клиентов и пользователей — дарите подарки: чек-листы, промокоды, пробники товаров и тому подобное. Это увеличит коэффициент лояльности потребителей.
Покажите потребителю ценности компании
В тексте вы должны показать ценности компании или особенности продукта, чтобы у пользователя возникло ощущение, что именно ваше предложение изменит его жизнь в лучшую сторону: решит проблему, сделает его более уверенным в завтрашнем дне.
Проверяйте гипотезы
Создайте два варианта текста или заголовков и проверьте, как аудитория будет на них реагировать — какая получится конверсия. И далее выбирайте наиболее эффективный текст.
Рекомендуется к прочтению! Узнайте, как работать с одностраничными сайтами и их наполнением:
- вдохновляющие примеры лендингов,
- как написать текст для лендинга,
- готовые шаблоны для WordPress,
- как написать продающий текст,
- откуда брать стоковые фотографии.
Как создать одностраничный сайт в SendPulse
Чтобы создать одностраничный сайт в SendPulse, войдите в свой аккаунт и найдите вкладку «Сайты». Затем нажмите на кнопку «Создать сайт» в меню или на рабочей поверхности.

Кнопки «Создать сайт» в панели SendPulse
Далее определитесь с готовым шаблоном из галереи или создайте одностраничник с нуля, нажав «Новая страница».

Выбор шаблонов одностраничников в SendPulse
Перед вами откроется визуальный конструктор, в которой вы можете добавлять элементы и менять их параметры.

Конструктор SendPulse, в котором можно создать одностраничный сайт
Настройка элементов сайта
А теперь рассмотрим блоки, которые вы можете добавить на одностраничный сайт. Сначала вы задаете общие параметры страницы, такие как цветовая гамма и ширина сайта.
Цветовая гамма
- Фон страницы — закрашивание цветом пространства за всеми блоками.
- Фон контента — заполнение цветом всех элементов, кроме элемента «Обложка».
- Текст — выбор гаммы для текста.
- Основной цвет — фон в элементе «Обложка», заполнение цветом кнопки со стилем «Основная» либо обводка для кнопки со стилем «Вторичная».
- Вспомогательный цвет — заполнение в элементе «Линия» и добавление цвета в кнопке со стилем «Вторичная».
Ширина страницы
Ширина сайта меняется — от 420 до 780 пикселей. При этом одностраничник будет адаптироваться под любое устройство.

Настройка ширины сайта
Текст
Блок «Текст» находится в левой части конструктора и его нужно перетянуть в рабочее поле. Оформление блока можно менять — например, скруглить углы, добавить фоновое изображение или тень, сделать отступ и поработать со шрифтами.
Возможности блока «Текст»
Вы можете задать стиль текста в меню справа:

Изменение стиля текста
А также изменить шрифты:

Выбор шрифтов
Обложка
Используется для оформления шапки сайта. В нее вы можете добавить логотип компании или фотографию специалиста для портфолио.
Важно! В каждом элементе вы можете менять стиль: цвет фона, изображение, тень, скругление и отступы.
А вот как добавить фоновое изображение на сайт:

Окно для загрузки картинок
Галерея
С помощью этого блока вы можете добавить изображение, видео или создать карусель.
Чтобы загрузить видеоролик, его нужно предварительно залить на YouTube — а в сервисе SendPulse вставить ссылку на него.
Для карусели есть возможность добавить описание и ссылку на сторонний ресурс — например, маркетплейс.
Кнопка
В кнопке можно указать номер телефона, ссылку или email. Все стили, которые вы выбрали ранее, подтягиваются автоматически. Если вы хотите создать уникальную кнопку — задействуйте стиль «Настраиваемая» и подберите текст и оформление.
В разделе «Описание» вы можете добавить надпись — например, «Получите чек-лист» или «Больше информации по ссылке».
Существует два вида кнопок:
- «Основная» нужна для главных кнопок с призывом к действию. Они должны сразу привлечь внимание пользователя.
- «Вторичная» используется для второстепенных кнопок.
Соцсети
Чтобы пригласить пользователей в соцсети компании, используйте блок «Соцсети». Выбор большой и подойдет для каждого вида сайта: Facebook, VK, YouTube, Instagram, Ok, Snapchat, LinkedIn, Vimeo, Tumblr, Medium, SlideShare, Yandex Zen, TikTok, Spotify, Twitch.
Работа с элементами «Соцсети»
Чат-боты
На страницу можно добавить кнопку диалога с чат-ботом, чтобы посетители подписывались на рассылку или задавали вопросы компании.
Отступ
Этот элемент помогает разграничить блоки. В настройках можно выбрать толщину отступа.
Линия
Также используется для разграничения пространства. Этому элементу можно изменить цвет, толщину, добавить тень, а также выбрать тип: сплошная линия, пунктирная или точками.
Форма
Элемент «Форма» дает пользователям возможность подписаться на рассылки компании — что очень важно, к примеру, для подписного сайта.
Добавление формы подписки
Таймер
Данный блок нужен, например, для информационного сайта, на котором вы показываете, сколько времени осталось до начала мероприятия.
Здесь можно настроить дату и добавить сообщение, которое появится после завершения обратного отсчета.

Элемент «Таймер»
Элемент «FAQ» помогает пользователям найти ответы на часто задаваемые вопросы — например, как купить билет на вебинар.
В настройках блока есть возможность добавить новый вопрос и переместить его на нужную строку. Также вы можете добавить иконку, выбрать ее расположение и цвет.

Блок «FAQ»
Важно! В скором времени появится доступ к блоку «Оплаты».
После завершения всех настроек сохраните страницу, добавьте домен и опубликуйте сайт.
В настройках страницы вы можете указать счетчики метрик, ввести название ресурса и SEO-настройки, добавить фавикон и даже свой код.
Настройки сайта в сервисе SendPulse
Заключение
В этой статье мы разобрались, что из себя представляет одностраничный сайт, познакомились с его видами и выяснили, как можно настроить страницу.
- Определитесь с целью, под которую создается сайт — и только после этого выбирайте вид одностраничника.
- Создавайте страницу для целевой аудитории — помните об удобстве пользования и простых словах.
- Минималистичный дизайн лучше воспринимается пользователями.
- Не забывайте про кнопки с целевыми действиями.
- Помните о блоках, которые должны быть на странице — для каждого вида существуют свои особенности.
Регистрируйтесь в сервисе SendPulse и используйте наш конструктор лендингов для создания эффективных страниц.
Также подключайте наши инструменты: используйте бесплатную CRM, отправляйте email рассылки, Viber, SMS, WhatsApp рассылки, push уведомления, а также подключайте чат-боты в мессенджерах Facebook Messenger, ВКонтакте, WhatsApp и Telegram!
Источник https://ontask.ru/lp/odnostranichnyj-sajt-dlya-prodazhi-tovara.html
Источник https://sendpulse.com/ru/blog/how-to-make-a-good-landing-page
Источник
Источник